| DEV中svg图标的使用 | 您所在的位置:网站首页 › 可编辑的 SVG 图标系统 › DEV中svg图标的使用 |
DEV中svg图标的使用
|
0、开始之前
先看看使用效果
在操作栏的使用:
在菜单中的使用
1、简述SVG图标 中文名:可缩放矢量图形 外文名:Scalable Vector Graphics 外语缩写:SVG 开发商:万维网联盟 发行时间:1999年 格 式:矢量图 延伸至:可扩展标记语言 类 型:图形格式 2、DEV中使用SVG图标
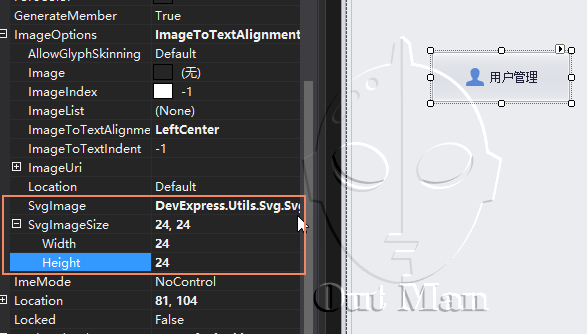
在DEV中svg图标都是附加于控件的ImageOptions之上,所以可以通过为ImageOptions添加扩展方法简化Svg图片的使用 /// /// 图标管理 /// public static class ImageOptionsExtends { /// /// 设置SVG图标 /// public static ImageOptions SetSvgIcon(this ImageOptions options, SvgImage svg, int width = 16, int height = 16) { options.SvgImageSize = new Size(width, height); options.SvgImage = svg; return options; } /// /// /// /// /// /// public static SimpleButtonImageOptions SetSvgIconPosition(this SimpleButtonImageOptions options, ImageAlignToText align, int indent) { options.ImageToTextAlignment = ImageAlignToText.LeftCenter; options.ImageToTextIndent = 10; return options; } }调用方法: _btnSvgImageTest.ImageOptions .SetSvgIconPosition(ImageAlignToText.LeftCenter, 10) .SetSvgIcon(Resources.newemployee, 24, 24);3、相关资源(干货分享) 到哪里去找SVG图标? 当然是大明顶顶的http://iconfont.cn/
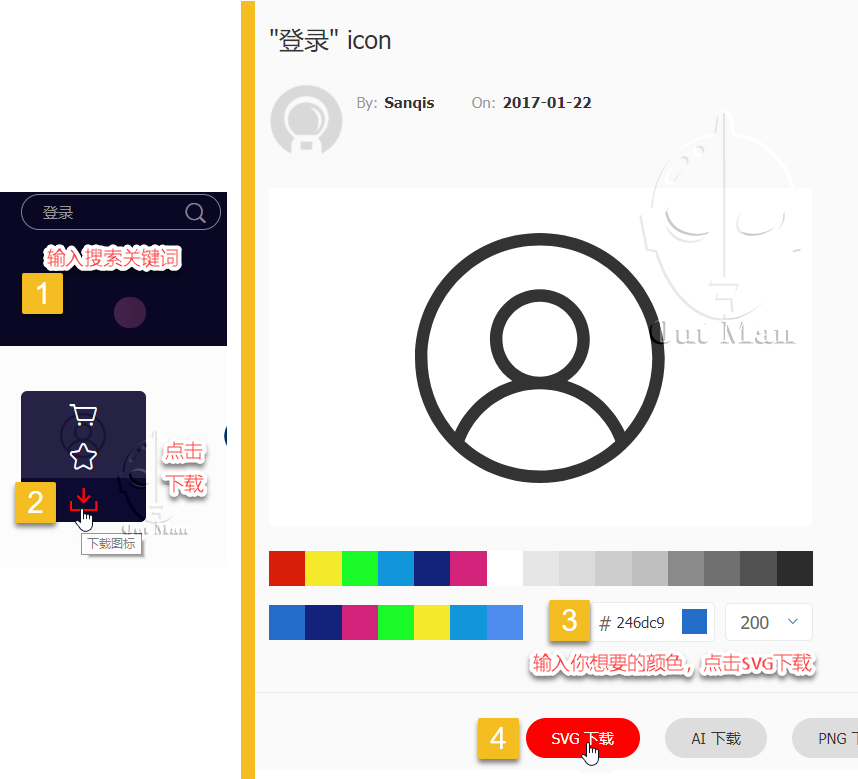
4、怎么编辑SVG图标 推荐自己部署SVG编辑器 https://github.com/duopixel/Method-Draw https://github.com/SVG-Edit/svgedit也可以使用鄙人部署好的:https://huaisheng.wang/svgeditor/ 5、SVG图片查看和预览SVG图片在Windows资源管理器中默认无法预览,要查看也只有通过浏览器,非常不方便。 安装SVG扩展插件,https://svgextension.codeplex.com/ 附64位安装文件链接:https://pan.baidu.com/s/1nwJfJ53 密码:ixx5 推荐ImageGlass图片查看软件: 链接:https://pan.baidu.com/s/1htE6mYo 密码:b6uo 6、关于DEV控件使用SVG总结最大的优势,就是尺寸不限,文件很小,借助iconfont.cn和编辑工具,图标容易查找,颜色可定义 当然缺点也是有的:有些控件不支持svg图标,还有SVG图标渲染会耗费资源(可接受)  文章作者:花生(OutMan)
文章作者:花生(OutMan)
发布地址:http://www.cnblogs.com/WangHuaiSheng/ 发布时间:2017-12-02 本文版权归作者和博客园共有,欢迎转载, 但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接。 |
【本文地址】
公司简介
联系我们